
In this tutorial, we will guide you on how to use the IP2Location Widgets in the website created at Squarespace platform. The IP2Location Widgets is provided for public usage to show the visitors of their information based on their IP address. It has few widgets in different orientation, size and display language to choose.
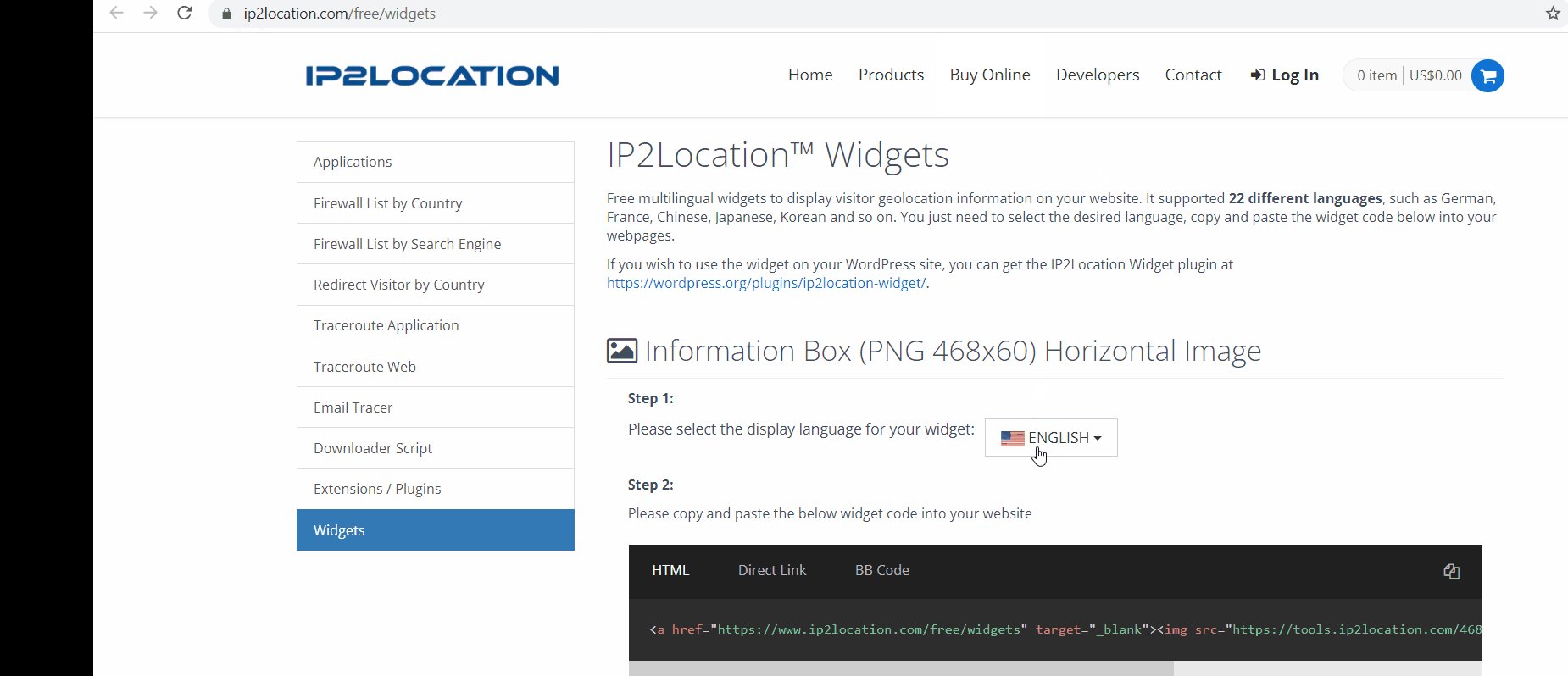
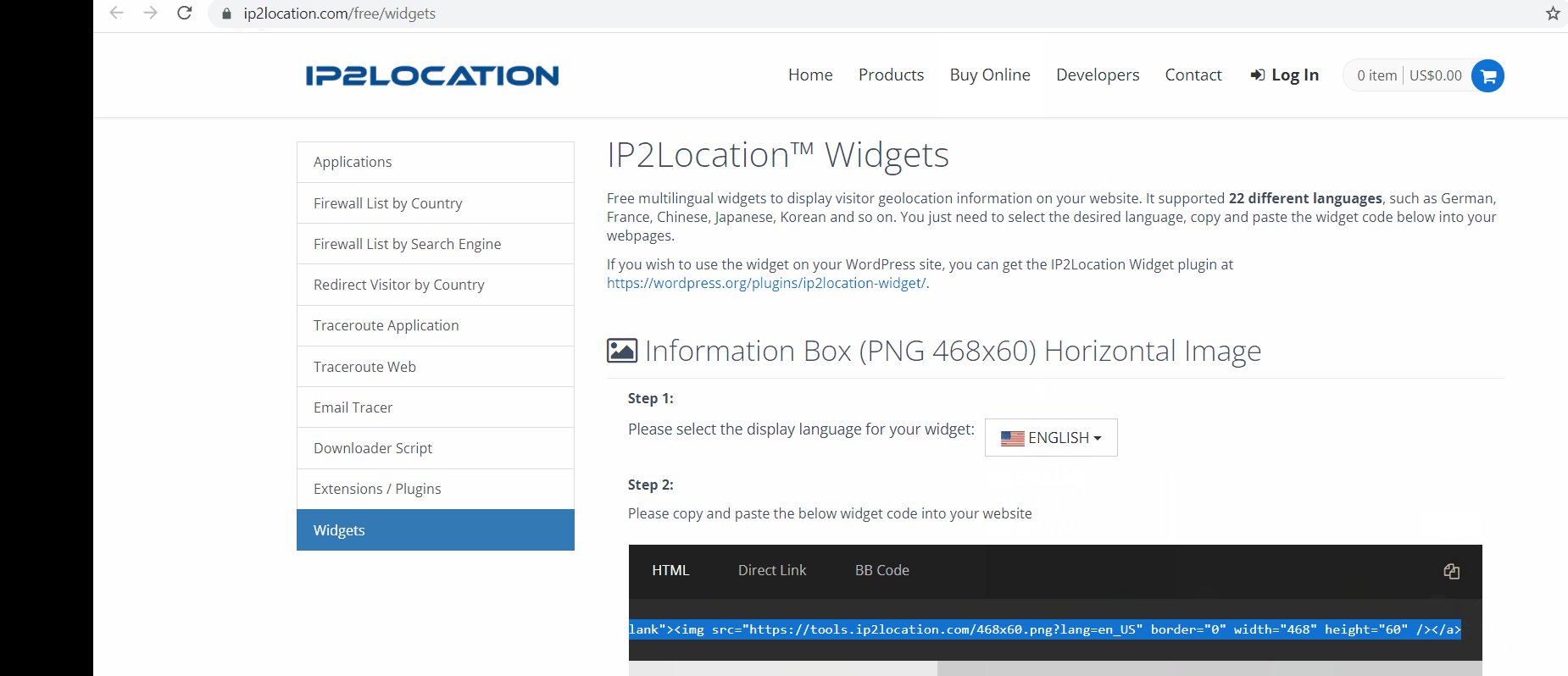
Firstly, you need to copy the provided HTML code from IP2Location website. The code can be obtained from https://www.ip2location.com/free/widgets and is free to use. You can also change the display language by clicking the dropdown menu.
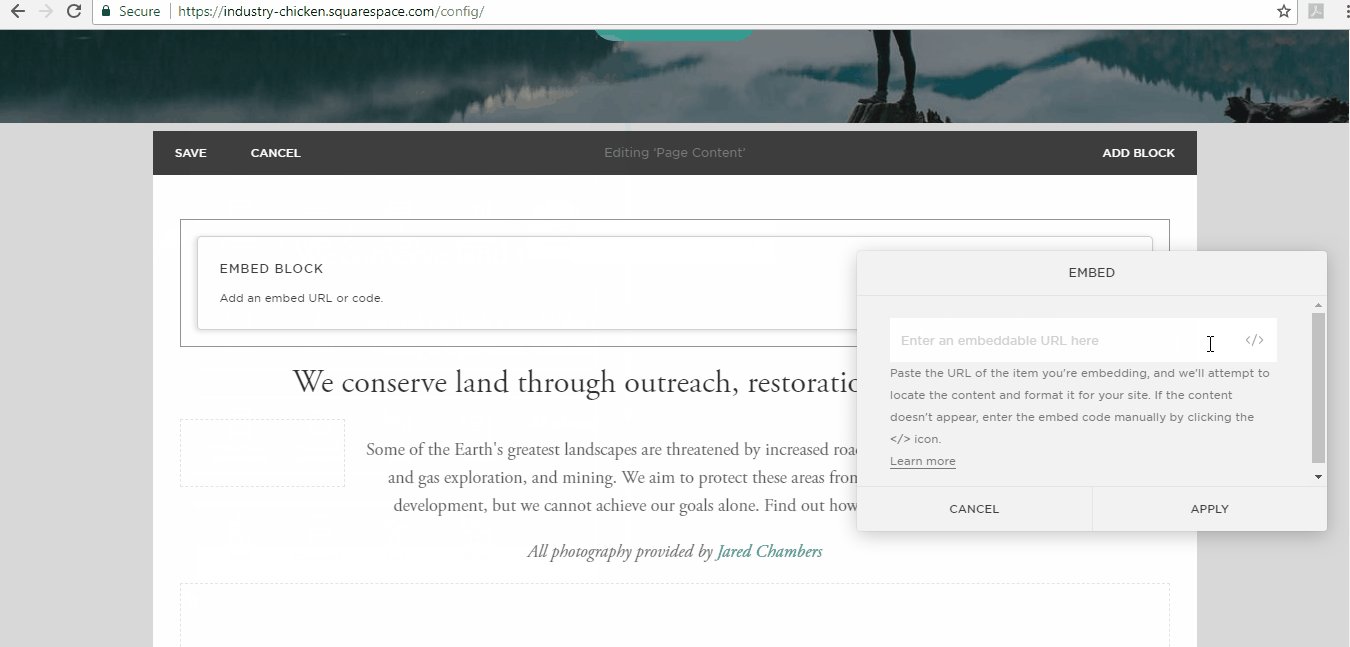
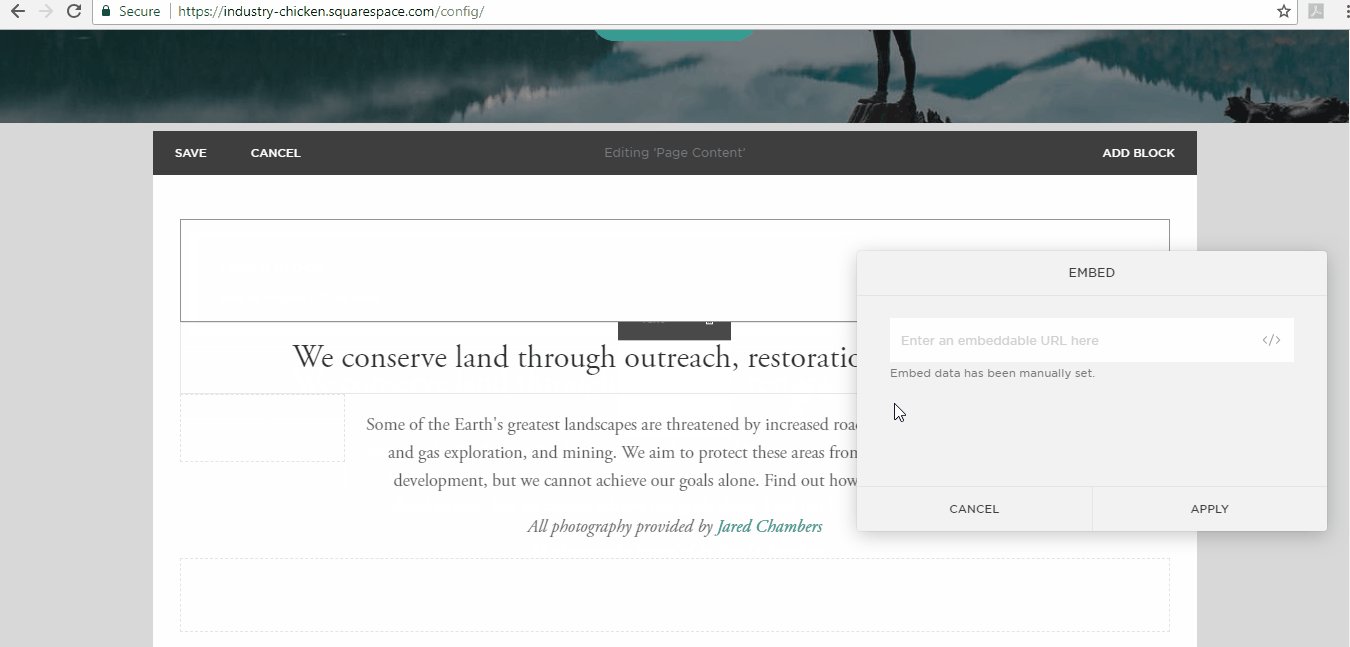
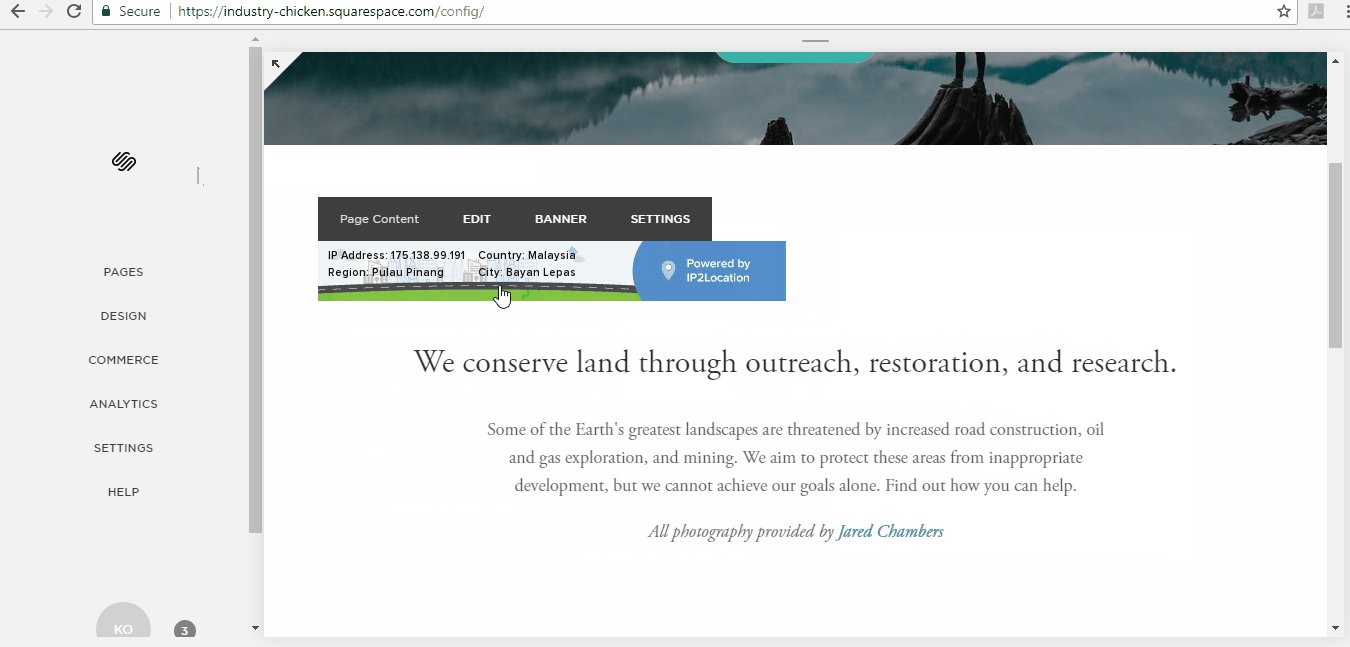
Next, open your Squarespace website. Move your cursor to the content area and click “Edit”. After that, hover your mouse cursor to the area that you wish to put the widget with and click on the insert point  . Choose the Embed option from the menu. Click the </> icon from the Embed Block editor and paste the code given to the pop up text editor. Last but not least do not forget to click apply and save. Now enjoy!
. Choose the Embed option from the menu. Click the </> icon from the Embed Block editor and paste the code given to the pop up text editor. Last but not least do not forget to click apply and save. Now enjoy!